[Inkscape] How to create SVG file with an existing PNG image
Table of Contents
Sometimes we need to extract part of the SVG from a PNG image. This post will show how to do it with Inkscape. I will take the Filebase logo as an example.

Remove the white background
- Open the graphic software
Greenfish Icon Editor - Drag the .png file into the software
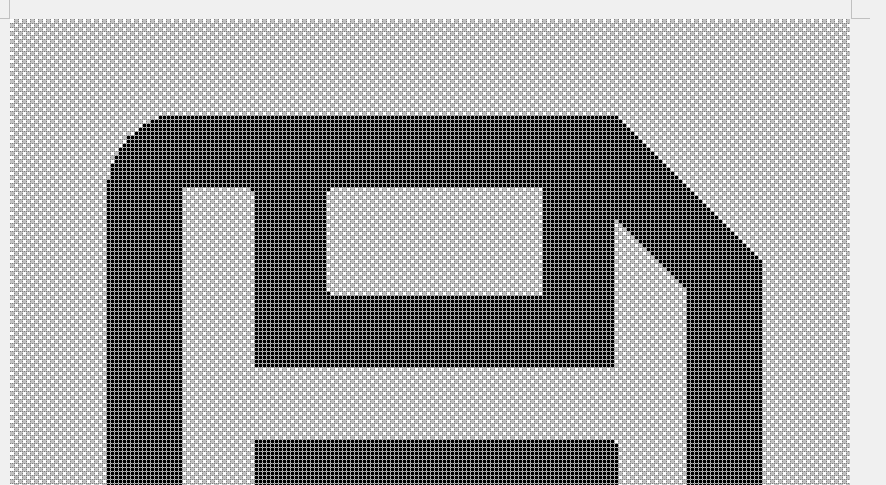
- Fill the colorful part with the black color
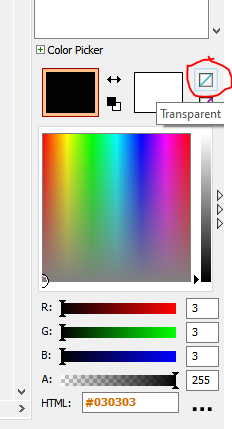
- Apply the white background to transparent with the color picker setting on the right bottom
- Save it as a png file with the original resolution
Convert the png file to svg file
- Open the graphic software
Inkscape - Drag the previous .png file into the software
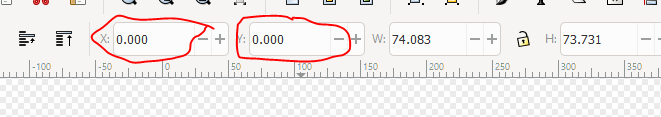
- Place the image at (0,0)
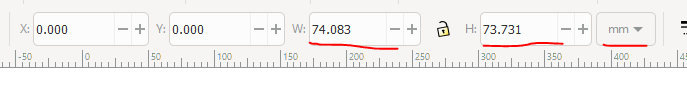
- Record the original width and height in specific unit
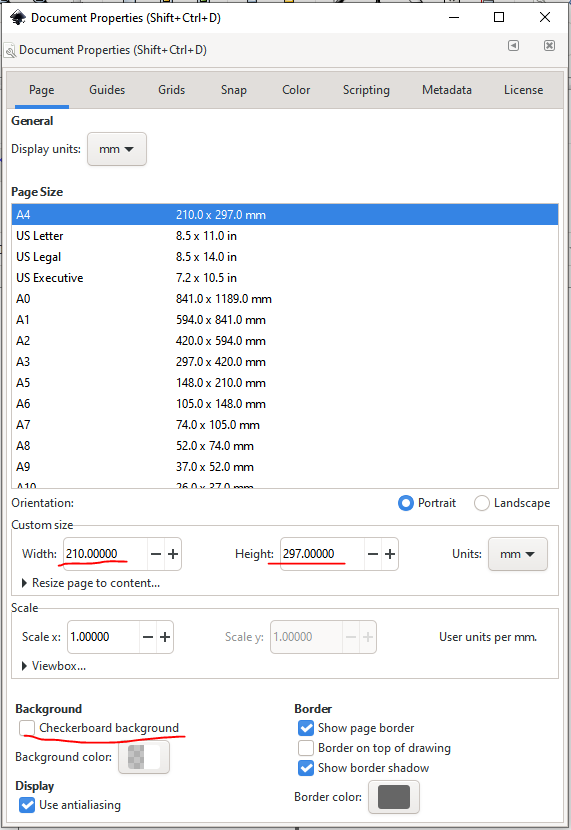
- Go to the
Document Properties...in theFilemenu or pressShift+Ctrl+D, and edit the width and height as recorded previous and tick theCheckerboard backgroundoption
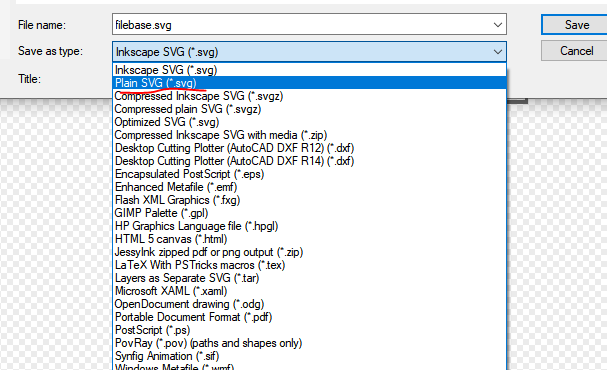
- Save the file as a plain svg format
If this post helped you to solve a problem or provided you with new insights, please upvote it and share your experience in the comments below. Your comments can help others who may be facing similar challenges. Thank you!